Bilder Optimierung
Bilder Suchmaschinenoptimierung
Nach der richtigen Verlinkung sehen wir uns die Bilder SEO Optimierung an
Was ist Bilder SEO ?
Unter Bilder SEO versteht man die Merkmale und die Bildbeschreibung bzw Bildbeschriftung eines Bildes so optimal zu gestalten, dass eine Suchmaschine wie Google oder Bing versteht, um was es in dem Bild geht. Damit trägt das Bild einmal zur Suchmaschinenoptimierung eines Artikels bei auf dem es verwendet wird, andererseits wird es dann auch selbst in der Bildersuche gefunden.
Da Bildinhalte auch heute noch von einer Suchmaschine schwer zu erkennen sind, müssen wir ihr ein bischen helfen.
Vor allem lesen Suchmaschinen drei Informationen, die Sie ihren Bildern geben sollten
- ALT-Text / ALT-TAG
- Title / Title-Tag
- Dateiname
Sie sind damit Teil der Webseite und des Textes der Webseite und somit für Bilder SEO relevant.
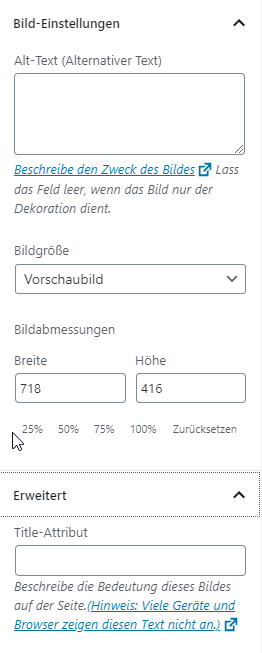
ALT-Text des Bildes
Der ALT-Text (auch Alternativer Text genannt) ist der Text, der angezeigt wird, wenn das Bild nicht angezeigt werden kann. Zum Beispiel wäre dass der Fall, wenn das Bild versehentlich gelöscht wurde. Im Alt-Text sollte genau beschrieben sein, was auf dem Bild zu sehen wäre. Das ist auch deswegen wichtig, da er auch von Screen Readern für sehbehinderten Menschen zum vorgelesen genutzt wird.
Der ALT-Text sollte dabei die wichtigsten Keywords des Textes beinhalten, damit die Suchmaschinen das Bild einordnen können.
Googles damaliger Suchmaschinen Chef Matt Cuts dazu:

angeben kann.
Der Bild Title
Der Title ist der Text, der angezeigt wird, wenn der Mouse-Zeiger kurz über dem Bild stehen bleibst. Es erscheint dann ein Tooltip mit dem Title. Das kann für den Benutzer durchaus hilfreich sein wenn ein Bild keine sichtbare Bildunterschrift hat. Selbst wenn das Bild eine Bildunterschrift hat ist es sinnvoll, diese zusätzlich einzufügen.
Auch der Title wird von den Suchmaschinen für die thematische Zuordnung des Bildes herangezogen und ist deswegen Bilder Seo relevant. Deswegen gilt es auch hier die Keywords unterbringen. Der Text sollte ebenfalls ein kurzer natürlicher Text sein, keine Auflistung von Keywords.
Einige Share-Plugins ziehen diesen Text als Beschreibung eines Bildes, wenn man zum Beispiel Bilder auf Pinterest pinnen will.
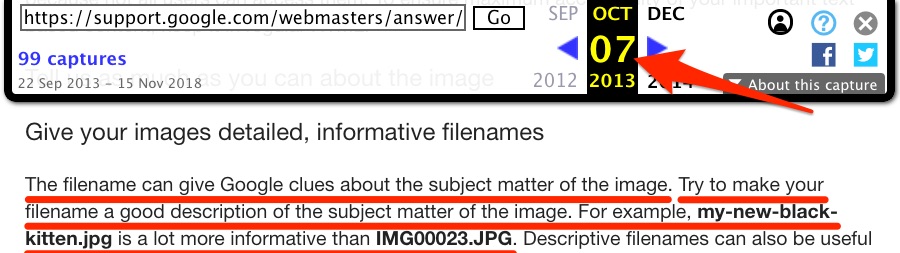
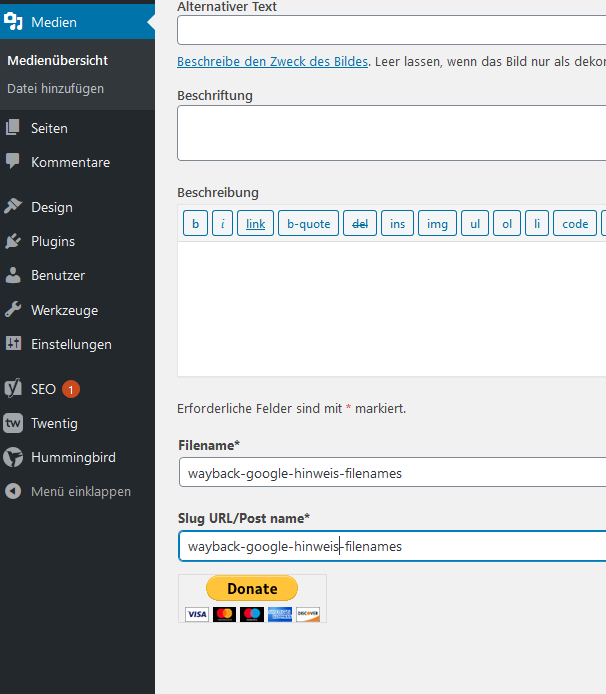
Der Dateiname des Bildes
Der Dateiname also der Benennung des Bildes spielt für die Suchmaschinen und damit im SEO eine sehr wichtige Rolle. Auch hier versucht die Suchmaschine wie Google herauszulesen was das Bild darstellt.
Es ist also ein Unterschied, ob das Bild „upload1234.jpg“ heißt oder „frau-mit-kind-in-muenchen-englischer-garten.jpg“.
Auch als Mensch kann man sich so mehr vorstellen. Für den Namen sind allerdings nur a bis z, 0 bis 9 und als Trenner – (minus) zu nutzen. Keine Leerzeichen. Der Unterstrich _ ist “verboten” da Google zB selbst sagt, dass dann die Wörter nicht getrennt und damit nicht verstanden werden. Kurzer Dateiname aber knackig.
Google gibt diesen Hinweis auf die Wichtigkeit des Dateinamens schon seit Jahren:

Um Bilddateien naträglich umzubenennen gibt es einige kostenlose File Media Renamer Plugins für WordPress (Beispiel). Diese blenden dann unter Medien bei dem entsprechenden Bild den Dateinamen ein, den man dann dort bearbeiten kann. Achte darauf, dass der Dateiname dann auch in den Blogbeiträgen und Seiten automatisch von dem Plugin mit umbenannt wird, Probiere also erst mal mit einem Bild aus und prüfe in einem der Artikel in dem das Bild eingebaut ist ob es noch erscheint.

Text um das Bild / In der Nähe des Bildes
Bilder sollten in einem eigenen Tag eingebaut sein und sich darin noch Text befinden. Da die Suchmaschine Bilder nicht immer erkennen kann, macht es Sinn, den Text der sich in der Nähe des Bildes für den Bildinhalt heranzuziehen.
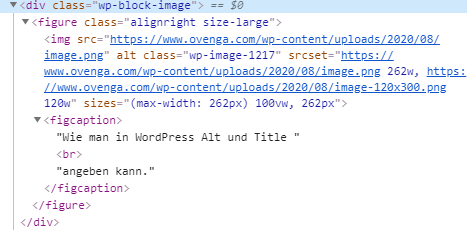
WordPress macht das sehr schön:

figcaption Tag
Das figure und figcaptiontag (mehr dazu) kann Bilder und die Beschreibung zusammenfassen. Schön zu sehen am Bild über diesem Abschnitt. WordPress macht das von selbst in den neueren Versionen. Wenn du ein anderes CMS verwendest dann schau dir den Quelltext an und installiere ggf ein passendes Plugin.
JPEG Exif Tags
Jpeg Bilder haben die Möglichkeit in den sogenanten Exif Tags die ein Teil der Datei selbst sind Texte zu hinterlegen. Diese Bilder werden von Suchmaschinen ausgelesen, nicht aber immer ausgewertet. Zudem bläst diese Information die Bilder auf. Mit Tools wie exiftools können Informationen in Bilder geschrieben werden. Diese Möglichkeit muss man testen, das ist sehr vom Verwendungszweck abhängig.
Google sagt(e) selbst, das wenn Daten vorhanden sind diese auch verwendet werden.
Beschreibende Produktbilder
Interessant könnte hier auch sein die Bilder selbstbeschreibend zu beschriften. Das ist aber mehr für Webshops oder Amazon wichtig. Dazu mehr unter “beschreibende Produktbilder“.
Bilder-Ladezeit
Bilder verlustfrei komprimieren
Wie kann ich Bilder komprimieren? Wie reduziere ich die Dateigröße eines Bildes?
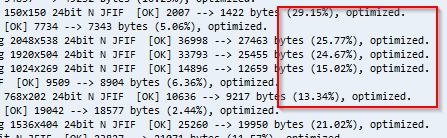
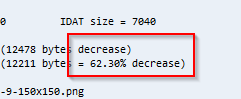
Dieser Faktor ist etwas schwierig da technisch. Jpegoptim und Optipng sind 2 Tools die Bilder verlustfrei also ohne dass man das sehen kann in der Dateigröße verkleinert. Kleinere Dateigrößen bei Bildern führen zu einer schnelleren Ladezeit selbiger. Eine schnellere Ladezeit mag ihr Webseitenbesucher und damit auch die Suchmaschine.
Als Webseite könnte man zB https://compressor.io/ empfehlen. Für WordPress gibt es dazu auch Plugins.
Wie kann ich Bilder komprimieren mit Debian / Ubuntu Linux
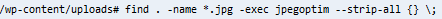
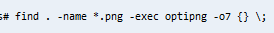
Installiere: apt-get install jpegoptim optipng
Gehe in dein Upload Verzeichnis




Wichtig: Danach nicht vergessen die Rechte der Dateien wieder richtig zu setzen
Lazy Load
Unter Lazy Load versteht man, das Bilder erst dann geladen werden, wenn sich diese im sichtbaren Bereich befinden. Für WordPress gibt es dazu Plugins, ab WordPress 5.5 wird dies aber auch direkt unterstützt.
Image Sitemap
Für Bilder sollte man eine eigene Sitemap erstellen, so kann die Suchmaschine diese optimal einlesen.
War dieser Blogbeitrag für dich hilfreich?
Welche Erfahrung hast du mit diesem Thema schon gemacht, was funktioniert bei dir?
Schreib doch bitte einen Kommentar und teile diesen Blogbeitrag auf deinem Lieblings-Social-Network. Danke!