Einfache Design-Anpassungen an WordPress Themes sind schnell und einfach erledigt. In der Regel genügt es, die betreffende Stelle im Stylesheet zu ändern und schon ist das Design angepasst. Allerdings werden sämtliche Änderungen beim nächsten Update des Themes überschrieben.
Mit Child Themen kannst du das vermeiden. So gehts:
Prüfen welches Theme aktiviert ist.
Dazu gehen wir einfach in die Einstellungen und sehen nach:

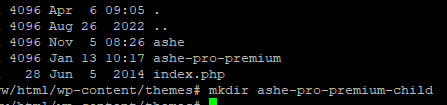
Child anlegen
durch erstellen eines neuen Unterverzeichnisses:

Style.css im Child anlegen
/*
Theme Name: Ashe Premium Child
Description: Mein Child Theme
Template: ashe-pro-premium
Version: 1.0
Text Domain: ashe-pro-premium-child
*/
Wichtig ist hier: Die Namen müssen sich auf das Parent Template beziehe, da WordPress sonst nicht das Template als Child erkennt. Es zählt also nicht der Verzeichnisname sondern die Daten hier im style.css
functions.php erstellen
<?php
function child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() .'/style.css' , array('parent-style'));
}
add_action( 'wp_enqueue_scripts', 'child_theme_styles' );?>
Child aktivieren

Screenshot
screenshot.png im Verzeichnis hinterlegen dann wird kein leerer Platzhalter angezeigt.. mir ist das jetzt nicht wichtig.
functions.php ergänzen
jetzt kannst du dir zB zusenden lassen wer sich wann einloggt und das bleibt dann auch bei einem Theme Update erhalten:
function login_failed_mail() {
$username = sanitize_text_field($_POST['log']);
$ip = $_SERVER['REMOTE_ADDR'];
$headers = array('Content-Type: text/html; charset=UTF-8');
wp_mail("du@gmail.com", "Neue Login Fehler auf WordPress", "Login Fehler von '".$username."' and ".$ip, $headers);
}
function login_ok_mail() {
$headers = array('Content-Type: text/html; charset=UTF-8');
wp_mail("du@gmail.com", "Neue Login auf WordPress", "Login OK", $headers);
}
add_action('wp_login_failed', 'login_failed_mail');
add_action('wp_login', 'login_ok_mail');
Allerdings muss für den Code noch das https://de.wordpress.org/plugins/wp-mail-smtp/ installiert und konfiguriert sein