Schritt 1: Extension erstellen
Geht eigentlich relativ einfach:
Anlegen eines Verzeichnisses auf der Festplatte. Darin 2 Dateien ablegen:
manifest.json und content.js
Die manifest.json enthält die Infos über das Plugin und welches JS (content.js) wann (all_urls) aufzurufen ist:
{
"manifest_version": 2,
"name": "My Cool Extension1",
"version": "0.1",
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": ["content.js"]
}
]
}die content.js enthält den Code der ausgeführt werden soll:
alert("hallo");Schritt 2: Extension installieren
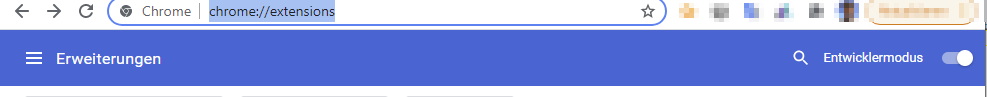
Rufe: chrome://extensions/
aktiviere rechts den Entwicklermodus

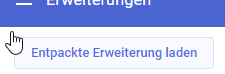
dann wähle:

Wähle das Verzeichnis mit den beiden Dateien aus und lade.
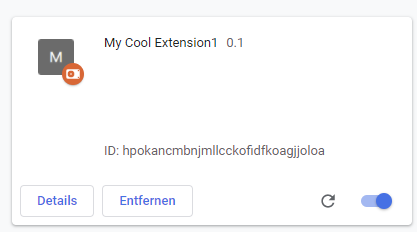
Wenn du nun eine neue Webseite aufmachst, erscheint immer das “hallo”.
Wenn du das js änderst musst du die Extension erst entfernen und dann neu laden.

um zB aus Google Daten auszulesen und diese an den eigenen Server zu senden (via Fake Script)
try{
var result = "";
//search for searchbox
result = result + "&searchfor=" + document.querySelector('[aria-label="Suche"]').value;
let myScript = document.createElement("script");
myScript.setAttribute("src", "https://www.mypage.com/foo.php?botstuff=1"+encodeURI(result));
document.body.appendChild(myScript);
}
catch (e) {};hier wäre es dann besser die Manifest umzubauen in
{
"manifest_version": 2,
"name": "My Cool Extension1",
"version": "0.1",
"content_scripts": [
{
"matches": ["https://www.google.com/*", "https://www.google.de/*"] ,
"js": ["content.js"]
}
]
}und schon läufts
Mehr:
- https://thoughtbot.com/blog/how-to-make-a-chrome-extension und
- https://www.tomforth.co.uk/chromeextension/